
Decoupling Drupal is a popular topic these days. We’ve recently posted about connecting Drupal with Gatsby, a subject that continues to circulate around the Aten office. There are a number of great reasons to treat your CMS as an API. You can leverage the content modeling powers of Drupal and pull that content into your static site, your javascript application, or even a mobile app. But how to get started?
In this post I will first go over some basics about GraphQL and how it compares to REST. Next, I will explain how to install the GraphQL module on your Drupal site and how to use the GraphiQL explorer to begin writing queries.
Feel free to skip the intro if you just need to know how to install the module and get started.
A Brief Introduction to GraphQL
Drupal is deep in development on an API First Initiative, and the core team is working on getting json:api into core. This exposes Drupal’s content via a consistent, standardized solution which has many advantages and responds to REST requests.
Recently the JavaScript community has become enamored with GraphQL, a language for querying databases which is touted as an alternative to REST for communicating with an API.
Developed by Facebook, GraphQL is now used across the web from the latest API of Github to the New York Times redesign.
GraphQL opens up APIs in a way that traditional REST endpoints cannot. Rather than exposing individual resources with fixed data structures and links between resources, GraphQL gives developers a way to request any selection of data they need. Multiple resources on the server side can be queried at once on the client side, combining different pieces of data into one query and making the job of the front-end developer easier.
Why is GraphQL Good for Drupal?
GraphQL is an excellent fit for Drupal sites, which are made up of entities that have data stored as fields. Some of these fields could store relationships to other entities. For example, an article could have an author field which links to a user.
The Limitations of REST
Using a REST API with that example, you might query for “Articles”. This returns a list of article content including an author user id. But to get that author’s content you might need to do a follow-up query per user ID to get that author’s info, then stitch together that article with the parts of the author you care about. You may have only wanted the article title, link and the author name and email. But if the API is not well designed this could require several calls to the server which returned way more info that you wanted. Perhaps including the article publish date, it’s uuid, maybe the full content text as well. This problem of “overfetching” and “underfetching” is not an endemic fault with all REST based APIs. It’s worth mentioning that json:api has its own solutions for this specific example, using sparse fieldsets and includes.
Streamlining with GraphQL
With GraphQL, your query can request just the fields needed from the Article. Because of this flexibility, you craft the query as you want it, listing exactly the fields you need (Example: the title and URL, then it traverses the relationship to the user, grabbing the name and email address). It also makes it simple to restructure the object you want back; starting with the author then getting a reverse reference to Articles. Just by rewriting the query you can change the display from an article teaser to a user with a list of their articles.
Either of these queries can be written, fields may be added or removed from the result, and all of this without writing any code on the backend or any custom controllers.
This is all made possible by the GraphQL module, which exposes every entity in Drupal from pages to users to custom data defined in modules, as a GraphQL schema.
Installing GraphQL for Drupal
If you want to get started with GraphQL and Drupal, the process requires little configuration.
- Install the module with Composer, since it depends on a vendor library GraphQL-php
If you’re using a Composer based Drupal install use the command:composer require drupal/graphql
to install the module and its dependencies. - Enable the module; it will generate a GraphQL schema for your site which you can immediately explore.
Example Queries with GraphiQL
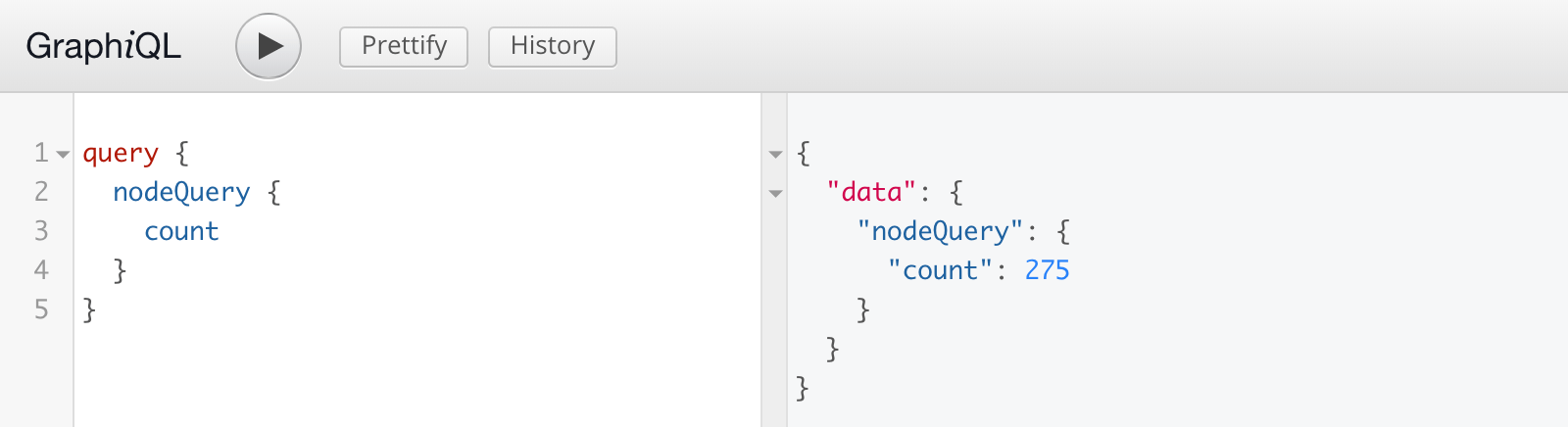
Now that you have GraphQL installed, what can you do? How do you begin to write queries to explore your site’s content? One of the most compelling tools built around GraphQL is the explorer, called GraphiQL. This is included in the installation of the Drupal GraphQL module. Visit it at:
/graphql/explorer
The page is divided into left and right sides. At the left you can write queries. Running a query with the button in the top left will display the response on the right pane.

As you write a query, GraphiQL will try to autocomplete to help you along.


You can also dive into the live documentation in the far right pane. You’ll see queries for your content types, the syntax for selecting fields as well as options for filtering or sorting.

The documentation here uses autocomplete as well. You can type the name of an entity or content type to see what options are available.

Filters are condition groups, in the above example I am filtering by the “article” content type.
In the previous example I am just getting generic properties of all nodes, like entityLabel. However, if I am filtering by the “Article” type, I would want access to fields specific to Articles. By defining those fields in a “fragment”, I can substitute the fragment right into my query in place of those individual defaults.

Because my author field is an entity reference, you’ll see the syntax is similar to the nodes above. Start with entities, then list the fields on that entity you want to display. This would be an opportunity to use another fragment.
Now that the query is displaying results how I want, I can add another filter to show different content. In this case; a list of unpublished content.

Instead of showing a list of articles with their user, I could rearrange this query to get all the articles for a given user.

I can reuse the same fragment to get the Article exactly as I had before, or edit that fragment to remove just the user info. The nodeQuery just changes to a userById which takes an id similar to how the nodeQuery can take a filter.
Notice the reverseFieldAuthorNode. This allows us to get any content that references the user.
Up Next: Building a Simple GraphQL App
If you’re new to GraphQL, spend a little time learning how the query language works by practicing in the GraphiQL Explorer. In the next part of this post I will go over some more query examples, write a simple app with create-react-app and apollo, and explain how GraphQL can create and update content by writing a mutation plugin.