Jayati
Fri, 06/14/2019 – 10:29
A lot of buzz around “Decoupled Drupal” is taking place and it has quickly become ubiquitous in the industry. Drupal has won hearts by embracing the newest of technology and presenting the best of possibilities. The full separation of the structure from the content has aided the content management systems with appropriate means to accelerate the pace of innovation.
In this blog, we will address some loaded questions of what, why and when of Decoupled Drupal for you.

Decoupled Drupal Is For You
Rendering a separate framework for front-end and back-end content management experience, Decoupled Drupal provides for a content presentation that is completely devoid of the content management. It is also known as ‘Headless Drupal’, where the head refers to the front-end rendering or the presentation of the content and the ‘body’ attributes to the backend storage.
Addressing the 3 Ws: Why, What, When
In this section, we will take one head at a time and examine the core functionalities of Decoupled (Headless) Drupal.
Why Decoupled?
Being a flexible framework for developing websites, web/native apps and similar digital products, Decoupled Drupal allows for designers and front-end developers to build without limitations. As an organisation you can leverage a decoupled approach for progressive web apps, and native apps. Decoupled Drupal has created a noise in the community with its divide and conquer development strategy.
What’s your Intention?
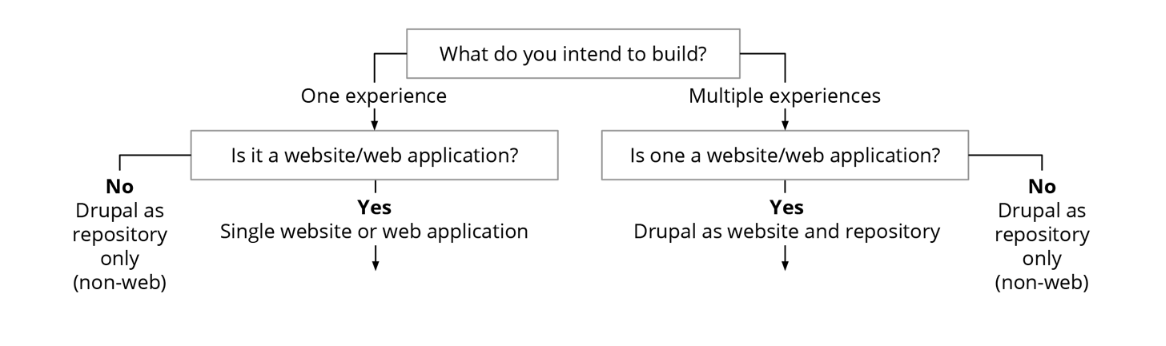
Your intentions always determine the outcome, i.e., how your product will be built with the Decoupled Drupal. For the developers working on it, here are a few scenarios and their outcomes:
- In case of standalone websites/applications, decoupled Drupal might not be a wise choice.
- For multiple web applications and websites, decoupled Drupal can be leveraged in two different ways.
- When building non-web native apps, you can employ decoupled Drupal to attain a content repository without its own public-facing front end.

Once the intentions are clear, the next step is to see if it can be executed given a proper apparatus. Here are a few questions that should influence your decision to choose decoupled Drupal:
- Is it right for your project and your team?
- Do you have a strong grasp on your data needs?
- Evaluate if your current hosting provider can support this architecture
- Are you prepared to handle the complexity of serving content to multiple clients?
- Do the URL alias values have a unique identifier that makes API requests easy?
- Can your metadata logic power meta tags, JSON-LD, analytics to be generated with standardised rules?
- Where are menus created, ordered, and managed?
- Do you have an architecture that supports combining multiple redirect rules into a single redirect?
When to Decouple
By now we have established enough facts that Decoupled Drupal is a package full of advantages. It’s time to delve deeper and seek the accuracy of circumstances in which it can be put into effect:
Decoupled Drupal allows for designers and front-end developers to build without limitations
Resources
Progressively decoupling the Drupal requires a separate development of the backend and front-end and thus, separate resources are a mandate. Two individually capable teams that can collaborate and support makes for a successful decoupled Drupal.
Multiple Channels
The faculty of publishing content and data across platforms and products can affect the way you become headless.
Applicable Content
Decouple is a great fit if you already have an interactive data. Visualisations, animations, and complex user flows pushes for frameworks like Ember, React, Vue JS or Angular.
Drupal Interface
Sometimes, a rich interface and built-in features can hinder the work. Even Drupal’s flexible content model to store content requires a different interface for adding and managing that content in some cases.
When Not to Decouple
Inversely, it is equally important to know what situations might not be healthy for a decoupled Drupal to thrive. Gauge these possibilities to rule out situations/project:
- Drupal has the advantage to leverage a huge pile of free modules from the open source community. But with the decoupled Drupal, the ability to easily “turn-on” the front-end functionality goes out of the window. The separate content management system eliminates this likelihood of managing your website front-end directly.
- Drupal’s front-end proficiency should align with your front-end requirement. Absence of a systematic match can land your decoupled dream in doubts.
Conclusion
There’s no confusion about the abilities of Decoupled Drupal. It’s your business requirements that should fit in like a puzzle with the headless architecture. With necessary technical leadership skills and expertise in this web infrastructure, you can sail your decoupling aspirations to the other end.
We’d love to hear your feedback on our social media platforms: Twitter, Facebook and LinkedIn.
And do not forget to share more ideas at hello@opensenselabs.com

