
Mediacurrent created the Rain Install Profile to build fast, consistent Drupal websites and improve the editorial experience. Rain expedites website creation, configuration, and deployment.
In this article, we will walk through each of the main features that ship with the Rain distribution. This tutorial is intended to help content authors and site administrators get set up quickly with all that Rain has to offer.
Have a question or comment? Hit me up @drupalninja on Twitter.
Content Moderation
A question we often hear when working with a client is, “how can Drupal help build a publishing workflow that works for my team and business?”
Drupal 8 marked a big step forward for creating flexible editorial workflows. Building on Drupal 8’s support for content moderation workflows, Rain comes pre-configured with a set of Workflow states. The term “states” refers to the different statuses your content can have throughout the publishing process – the four statuses available by default are “Draft”, “Needs Review”, “Published” and “Archived.” They can be easily enabled for any content type. As with everything in Drupal, these states and workflows are highly configurable.
Once enabled, using content moderation in Drupal 8 is straightforward. After you save a piece of content, initially it will default to the “Draft” status which will remain unpublished. The “Review” status also preserves the unpublished status until the current edits get published. What’s great about Workflow in Drupal 8 is that you can make updates on a published piece of content without affecting the published state of that content until your changes are ready to be published. The video below demonstrates how to enable workflow and see draft updates before they are published.
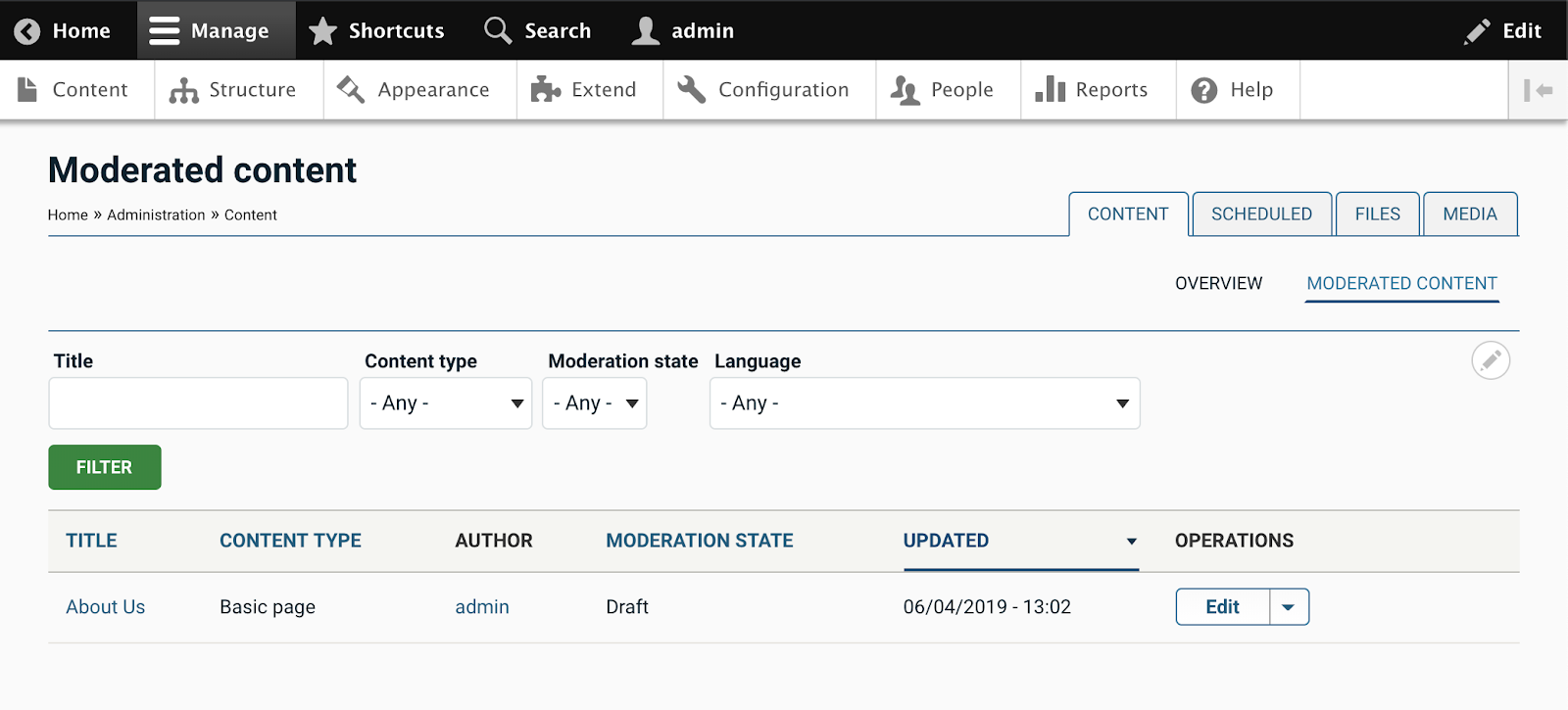
To review any content currently in a workflow state you can click on the “Moderated Content” local task which is visible from the main Admin content screen (see below).

Revisions
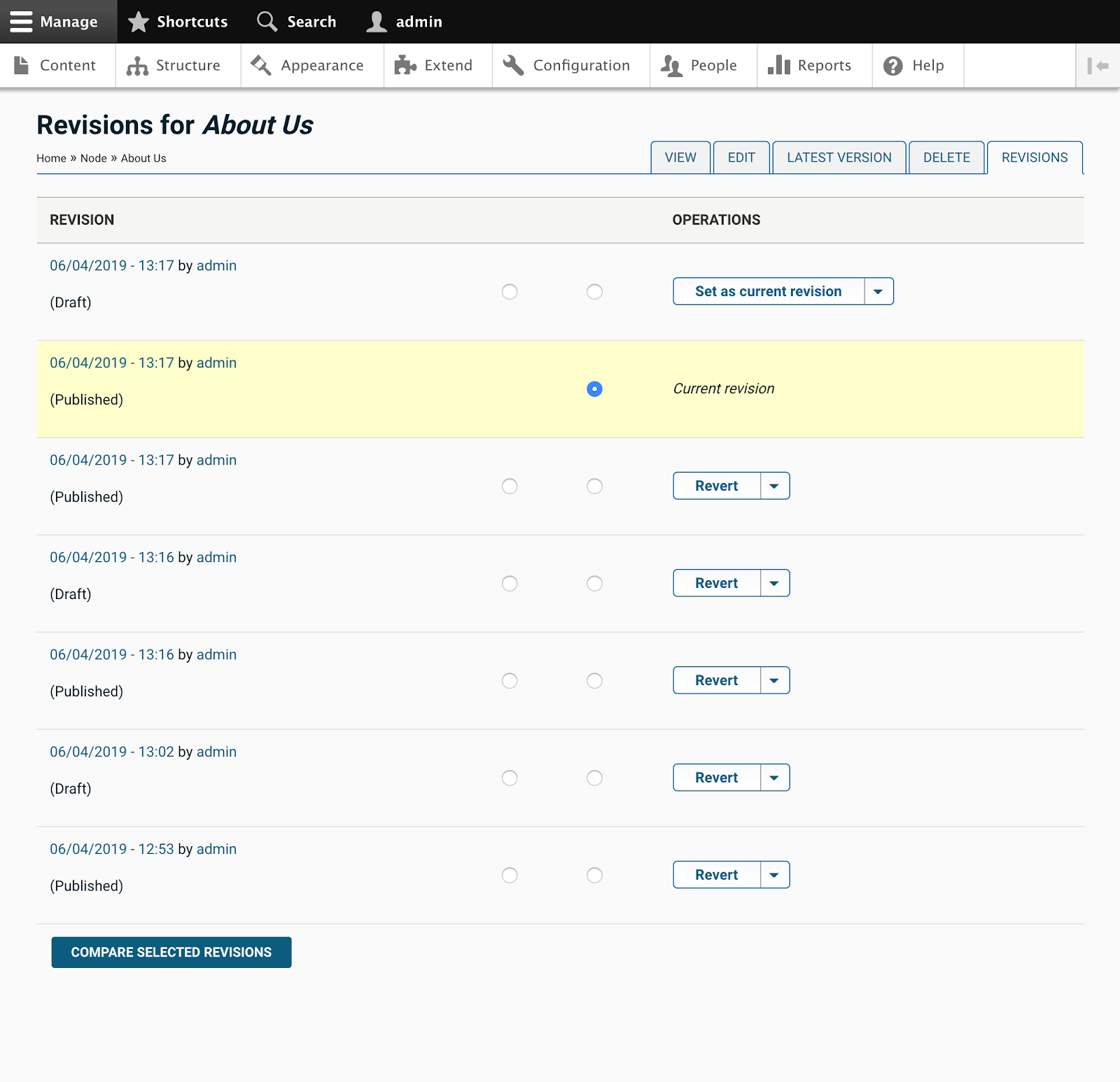
As a best practice, we recommend enabling revisions for all content. This allows editors to easily undo a change made by mistake and revisions keeps a full history of edits for each node. By default, all of Rain’s optional content features have revisions enabled by default. As illustrated below once you have made a save on a piece of content, the “Revisions” tab will appear with options for reviewing or reverting a change.

Media Library
Coming soon to Drupal core is an overhauled Media library feature. In the meantime, Drupal contrib offers some very good Media library features that are pre-configured in Rain. The Rain media features are integrated with most image fields including the “thumbnail” field on all content type features that ship with Rain.
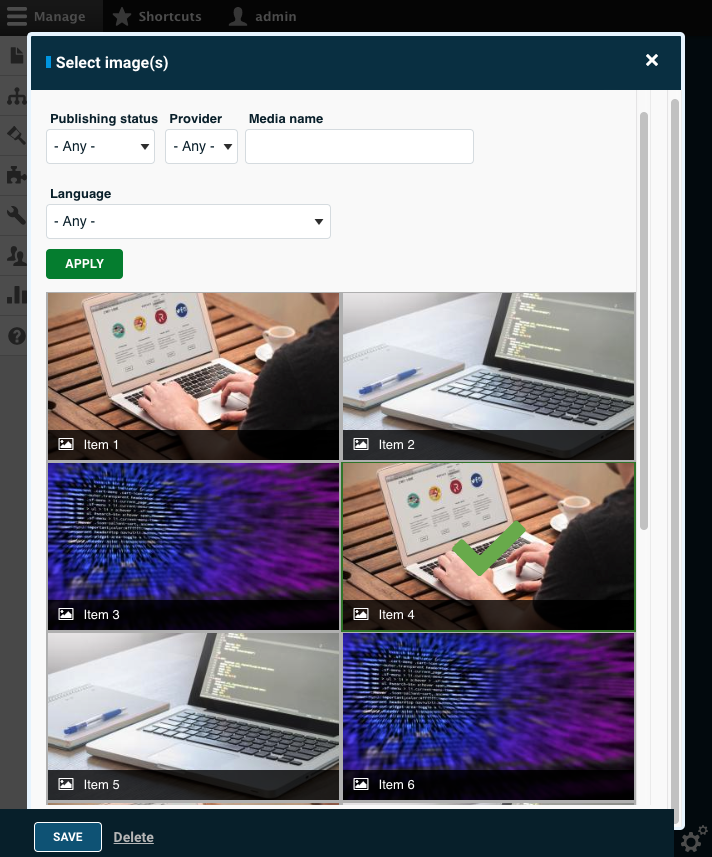
The video below demonstrates two notable features. First is the pop-up dialog that shows editors all media available to choose from within the site. Editors can search or browse for an existing image if desired. Second is the drag-and-drop file upload which lets the editor user drag an image onto the dialog to immediately upload the file.

WYSIWYG Media
Media is commonly embedded within the WYSIWYG editor in Drupal. Rain helps improve this experience by adding a button which embeds the Media library feature to be used within WYSIWYG. The key difference between the Media library pop-up you see on fields versus the pop-up you see within WYSIWYG is that here you will have an option to select the image style. The video below illustrates how this is done.

WYSIWYG Linkit
Another WYSIWYG enhancement that ships with Rain is the integrated “Linkit” module that gives users an autocomplete dialog for links. The short video below demonstrates how to use this feature.
Content Scheduling
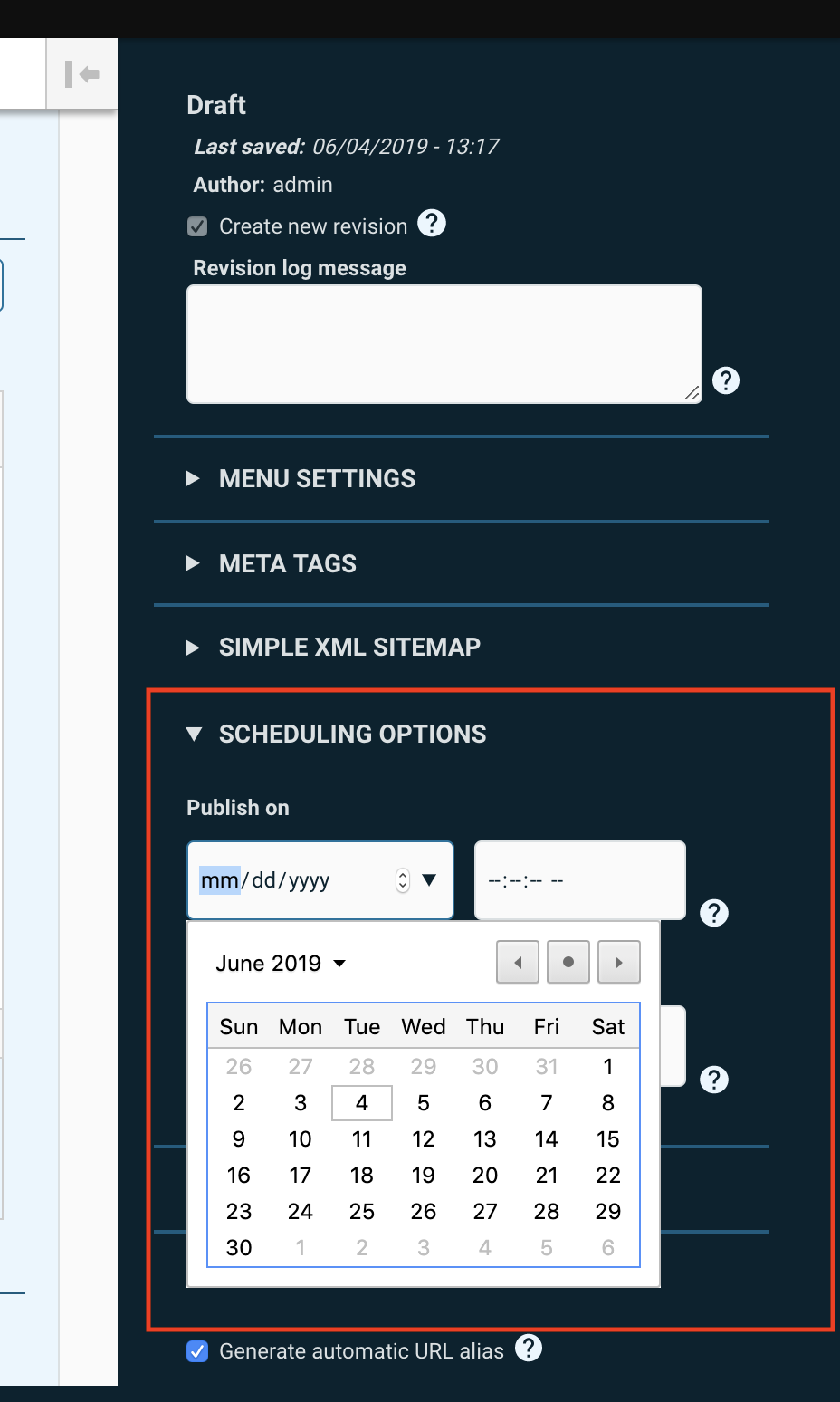
A common task for content editors is scheduling content to be published at a future date and time. Rain gives authors the ability to schedule content easily from the content edit screen. Note that this feature will override the Workflow state so this should be considered when assigning user roles and permissions. The screenshot below indicates the location of the “Scheduling options” feature that appears in the sidebar on node edit pages.

Clean Aliases
Drupal is usually configured with the ability to set alias patterns for content. This will create the meaningful content “slugs” visitors see in the browser which also adheres to SEO best practices. Rain’s approach is to pre-load a set of sensible defaults that get administrators started quickly. The video below demonstrates how an admin user would configure an alias pattern for a content type.
XML Sitemap
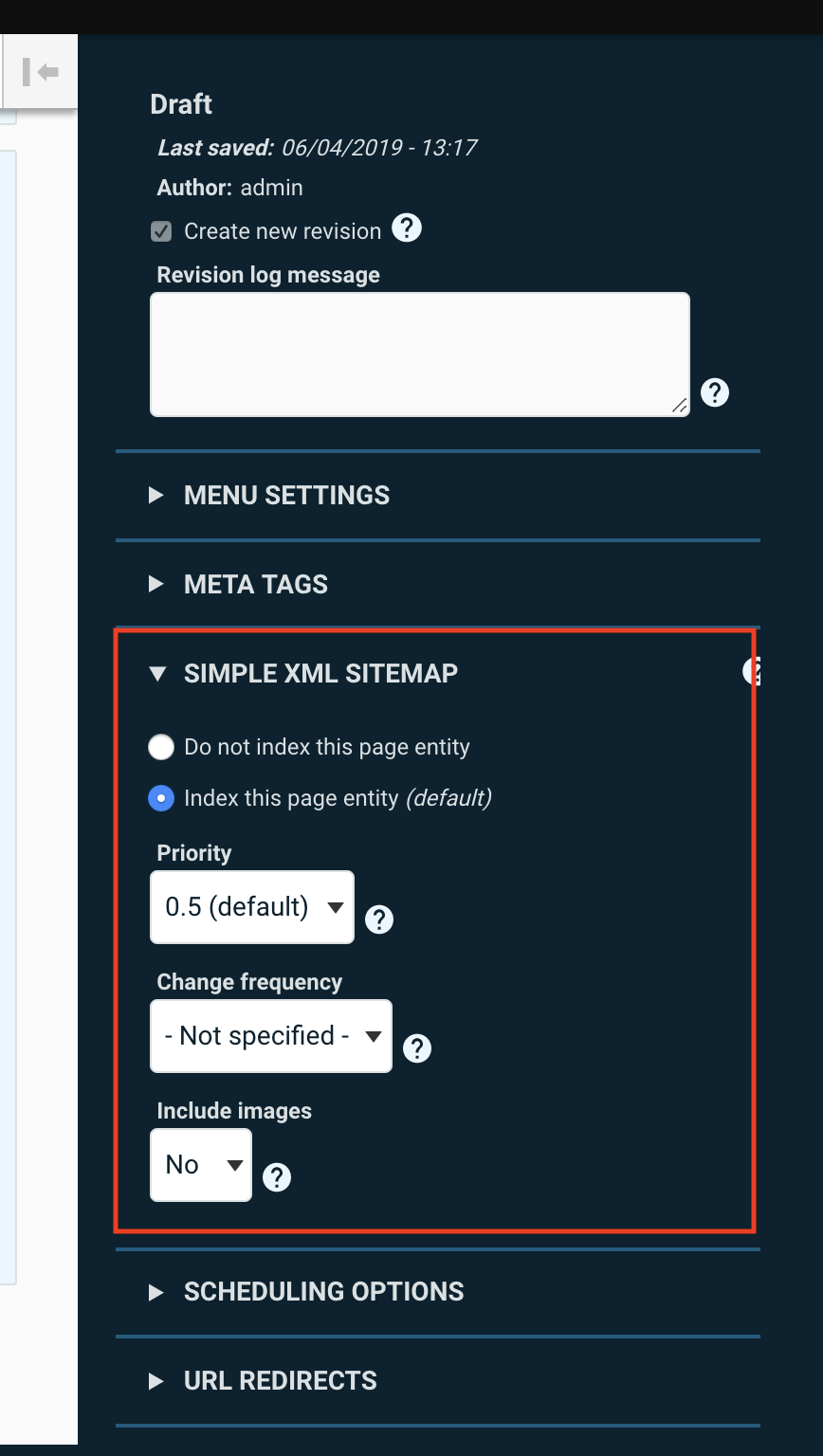
By default, the Rain distribution generates a sitemap.xml feed populated with all published content. For editors, it can be important to understand how to exclude content from a sitemap or update the priority for SEO purposes. The screenshot below indicates where these settings live on the node edit page.

Metatag Configuration
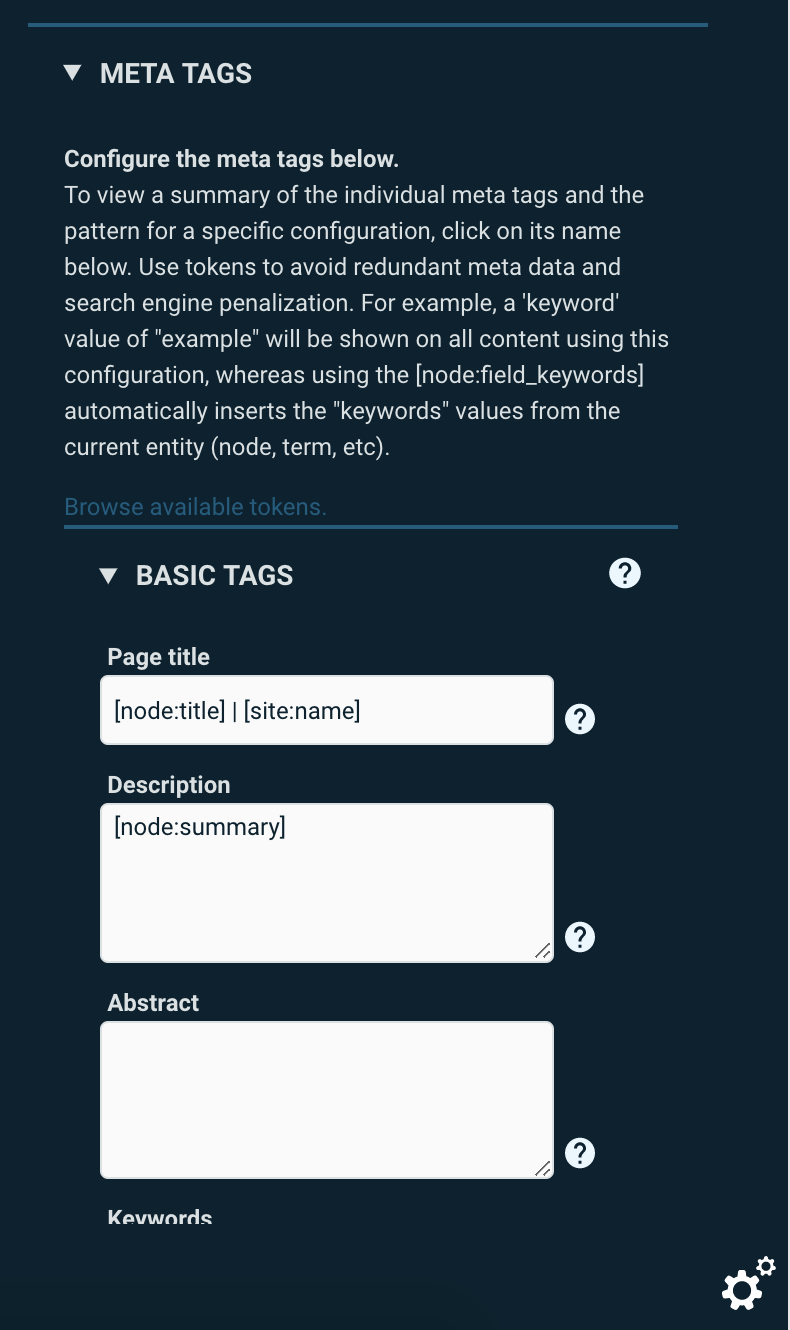
The default configuration enabled by the Rain install profile should work well for most sites. Metatag, a core building block for your website’s SEO strategy, is also enabled for all optional content features that ship with the Rain distribution. To update meta tags settings on an individual piece of content, editors can simply edit the “Meta tags” area of the sidebar on the edit screen (see below).

Google Analytics
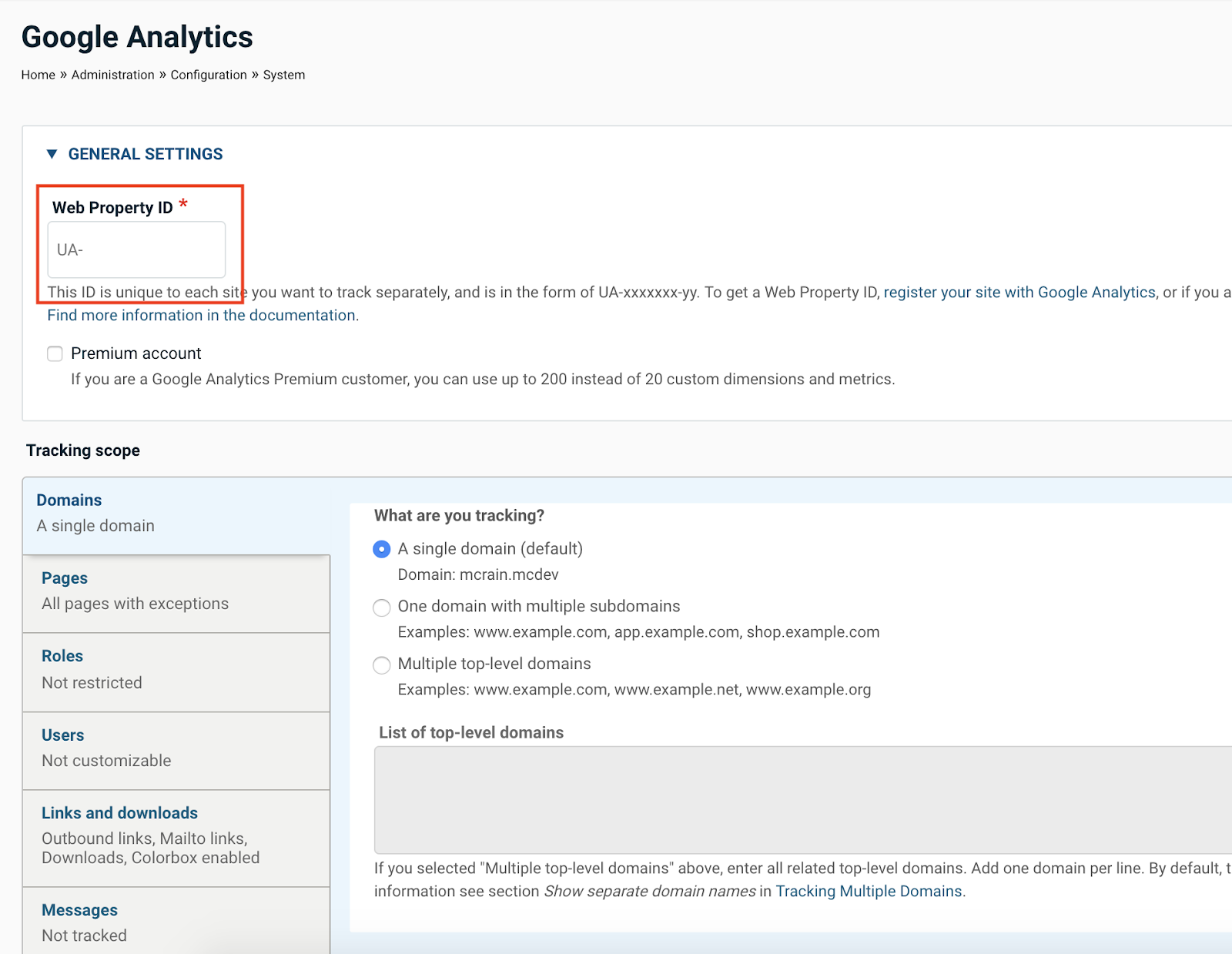
Enabling Google Analytics on your Drupal website is a very simple process. The Rain distribution installs the Google Analytics module by default but the tracking embed will not fire until an administrator has supplied a “Web Property ID.” The Google Analytics documentation shows you where to find this ID. To navigate to the Google Analytics settings page, look for the “Google Analytics” link on the main admin configuration page. Most of the default settings will work well without change and the only required setting is the “UA” ID highlighted below.

Enabling Content Features
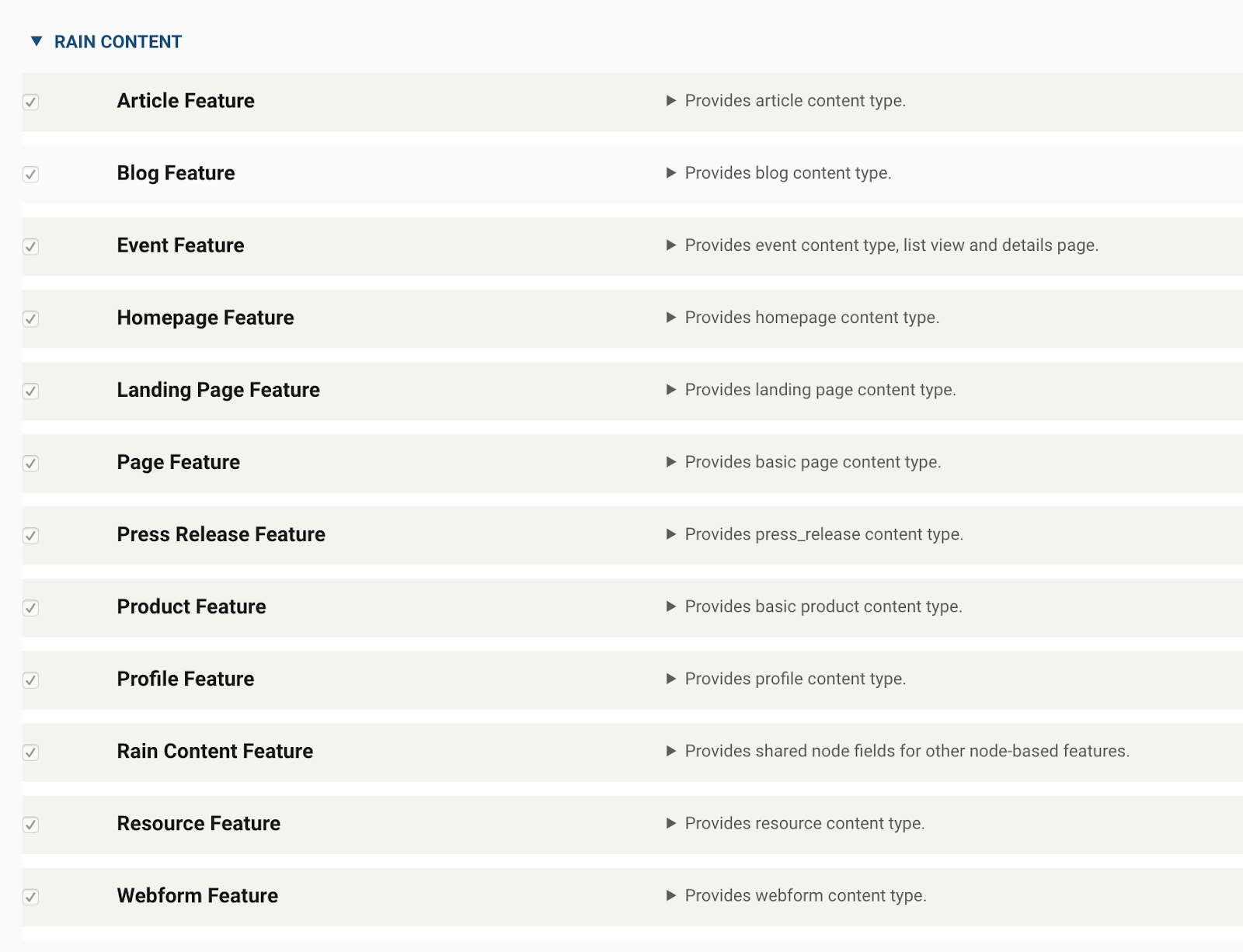
Rain comes with many optional content features that can be enabled at any time. This includes content types, vocabularies, paragraphs, search and block types. Enabling a content feature will create the corresponding content type, taxonomy, etc. that can then be further customized. Any paragraph feature that is enabled will be immediately visible on any Rain content type that has enabled. Watch the video below to see an example of how to enable these features.

Wrapping Up
Mediacurrent created Rain to jump-start development and give editors the tools they need to effectively manage content. All features that ship with Rain are optional and highly configurable. We tried to strike a balance of pre-configuring as many essential modules as possible while still allowing site administrators to own the configuration of their Drupal site.
In the next tutorial, we will “pop open the hood” for Drupal developers to explain in technical detail how to build sites with Rain.