Shankar
Sun, 03/31/2019 – 22:35
Progressive web apps (PWA) have made great inroads and one of the greatest examples of that can be seen through Twitter. As one of the most popular platforms to know what’s happening around the world and with millions of active users around the globe who consume, create and share data, Twitter has been a force to reckon with and has leveraged the power of PWA. In order to enhance their mobile web experience and make it faster, more reliable and more engrossing, it has built the Twitter Lite Progressive Web App. This extracts the best of the modern web and native features to offer instant loading, improved user engagement, and lower data consumption.

Big names like Twitter are traversing the path of PWA. And that’s been the success story of PWA. By taking advantage of major advances in modern web browsers, web APIs and front-end frameworks, progressive web apps deliver stupendous app experiences to mobile and desktop users. Drupal, as a leading content management system, offers a wonderful platform for creating a progressive web app. Let’s take a brief look at PWA before moving on to Drupal’s capability.
Understanding Progressive Web App
It was the year 2007 when the iPhone came into the picture. That’s when the history of progressive web apps starts, states Venn. This was, also, when Web 2.0 started moulding itself and the HTML5 standard was still being defined. Web pages started becoming more dynamic that altered the way we used the web and desktop devices. A number of PWA’s features are continuations in the development of those integral technologies.

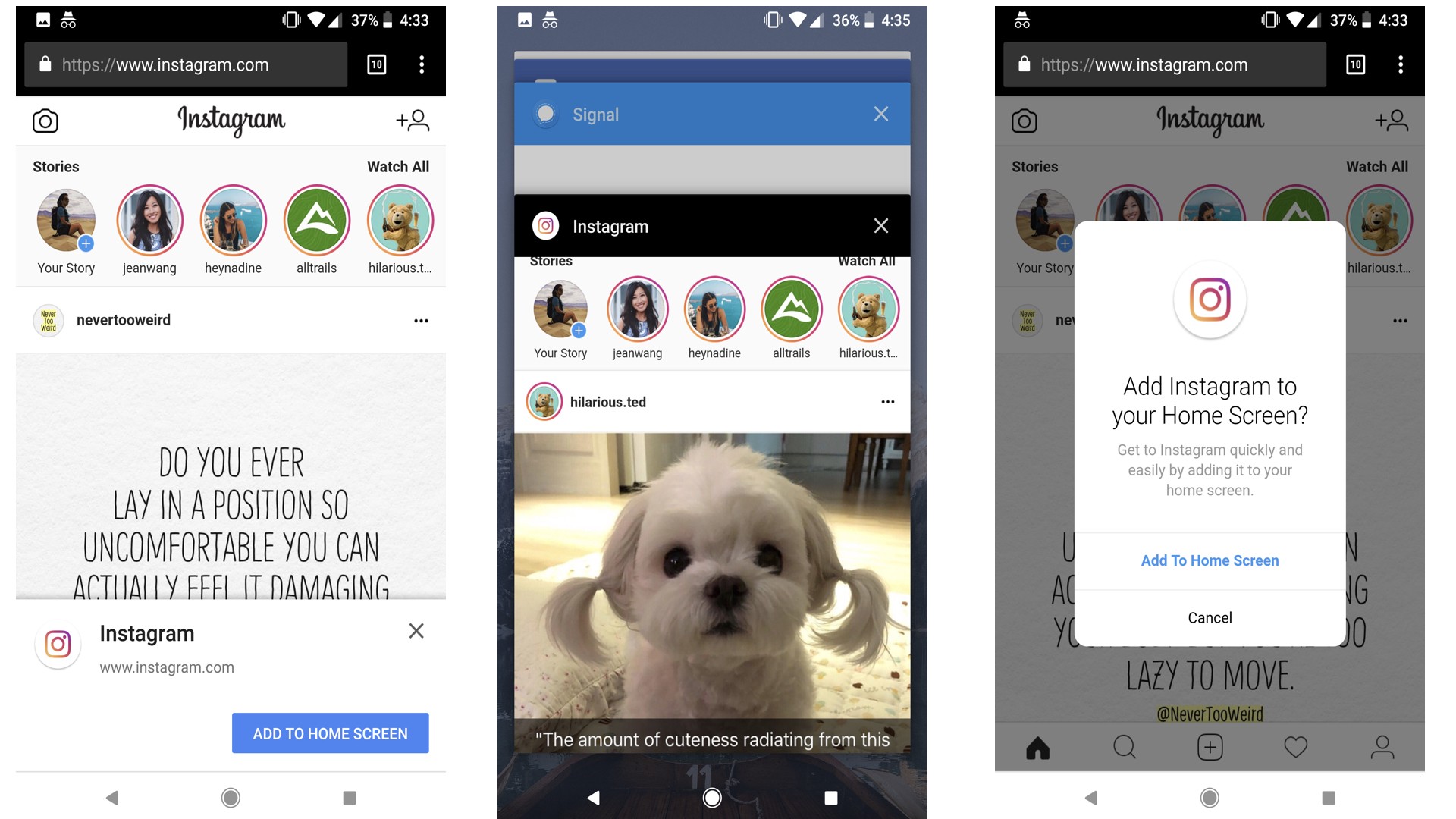
What are progressive web apps? You might have seen an ‘Add to Home Screen banner while browsing a website as depicted in the picture above. On clicking this button, the application installs itself in the background. Once the download is complete, this application sits in your app drawer. What you now have is a mobile application, a PWA, that did not require the services of an app store and was downloaded from the web application. Thus, a PWA enables you to install from the browser window itself and is available on phone like a native application and even works offline.
“Progressive web apps use modern web APIs along with traditional progressive enhancement strategy to create cross-platform web applications. These apps work everywhere and provide several features that give them the same user experience advantages as native apps.” – MDN web docs
Coined by Alex Russel and Frances Berriman, PWA is a set of best practices for making a web application function in the same way as a desktop or mobile application would work. The idea is to have an experience that is uniform and boundless and the user is unable to differentiate between a progressive web app and a native mobile app.
Why build a Progressive Web App?

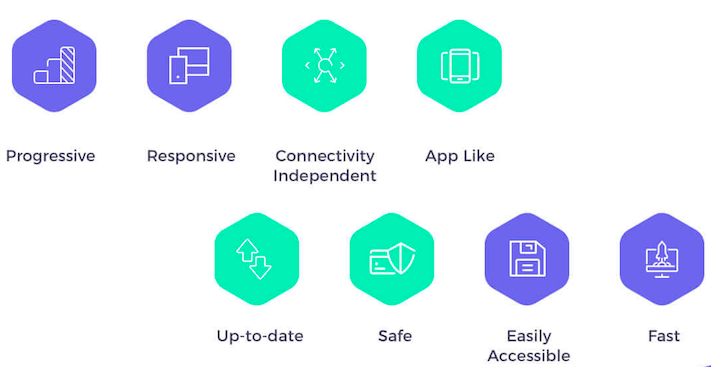
Progressive web apps come with progressive enhancement as a core tenet. So, it works for all the users no matter what their browser choice is. It is, also, fully responsive and works across platforms. Moreover, Web App Manifests enables your PWA to deliver the look and feel people expect and lets you specify an icon, app name and splash screen colour. It lets users install PWA on their device and have it appear alongside native apps.
Powered by service workers, PWA is connectivity independent thereby allowing it to be leveraged offline and low-quality networks. It also enables background data syncing. Service worker update process also keeps it up-to-date always. Because of W3C manifest and service worker registration scope, PWA is identifiable as an application and enables search engines to find it.
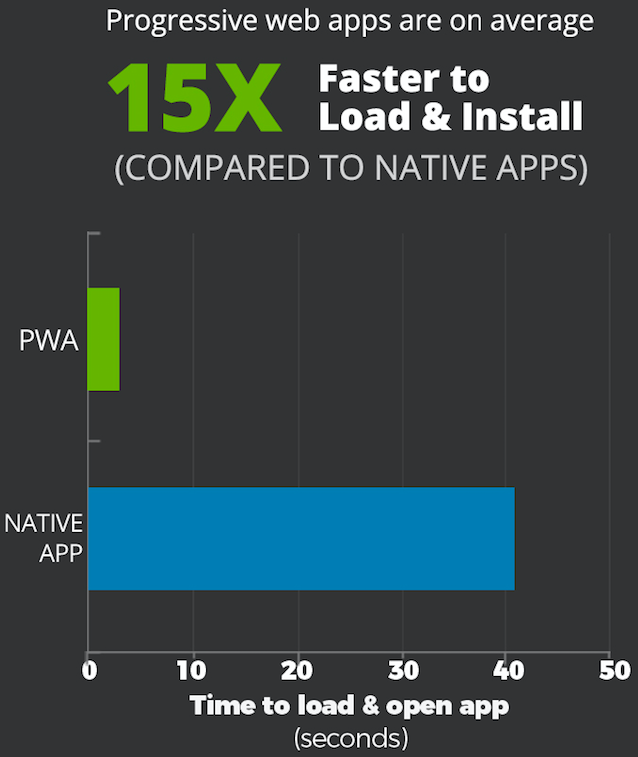
PWAs is also faster to load and install as is depicted in the image below.

The app shell model’s provision for separation of application functionality from application content makes PWA feel like a native app. PWAs offer top-notch security as they are served via HTTPS for negating snooping and making sure that the content is tamper-proof.
Progressive web app comes with push notification capabilities. The application can also be easily shared through an URL without the need for any intricate installation.
PWAs take less storage space as can be seen in the illustration below.

Progressive web app with Drupal
Development of PWA can be done with front end frameworks like Angular, React, Polymer, Ionic etc. How can it be made possible with Drupal? Integration of Progressive web app with Drupal can be done with Progressive Web App module. Designed to work out of the box, this module enables you to add basic PWA functionality to your website. There are countless ways to customise the experience by writing your own service worker. But for basic offline functionality, this module is great and does not involve too much intricacy.
It leverages service worker and manifest.json for offering a more app-like experience on mobile devices. It requires the website to have a valid HTTPS to function well. It is part of the W3 specification that services workers only function on HTTPS.
The module helps in triggering ‘add to homescreen’ prompt automatically whenever a user visits your site. It, also, has a good Lighthouse audit score as well.
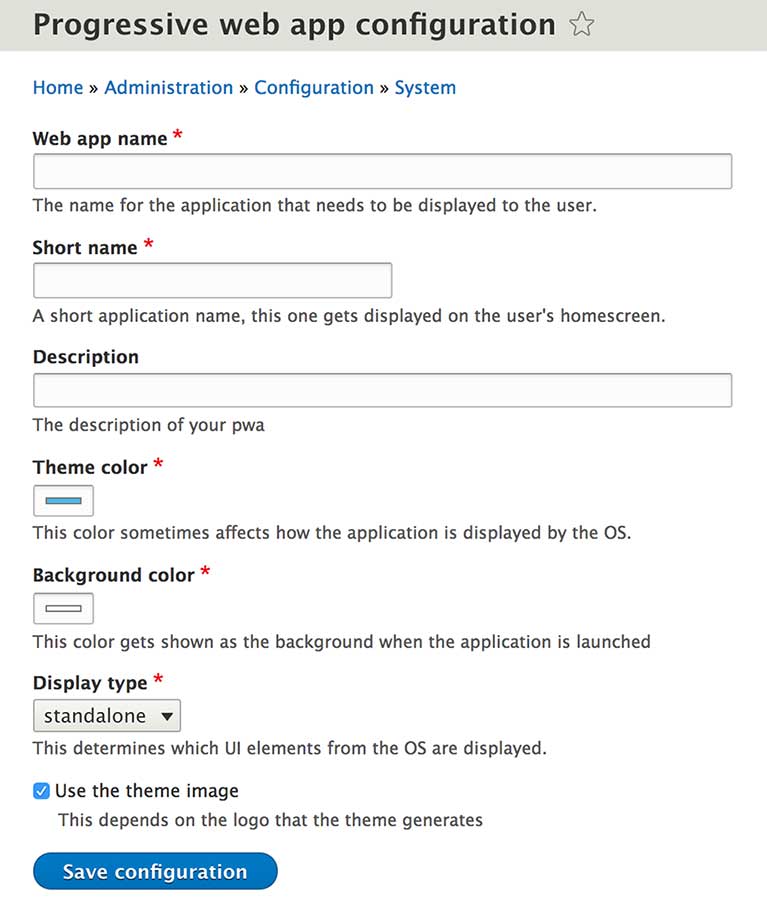
You can install this module by downloading and enabling the PWA module and the admin configuration have to be saved at least once before the visitors can start revelling in the merits of your new PWA.

What lies ahead?
Comscore states in its research study that 51% of users do not download any app in a month. There is a plethora of dead weight in the app store and developing brand new apps for Android, iOS and the web are not cost-effective and is also time-intensive.
Are progressive web apps the future of apps? With big names like Twitter and Forbes showing an inclination towards PWA, there is a definite rise of PWA to be seen in the coming years. In fact, Gartner predicts that progressive web apps will replace 50% of general-purpose, consumer-facing mobile applications by 2020.
A report of SBWire states that PWA market will grow at a Compound Annual Growth Rate (CAGR) of +10% between 2017 and 2025. Advancement in IT, the emergence of smart devices, enhanced awareness of updated technology among the people is touted to be factors in its growth.
Conclusion
Progressive Web App is a great way of offering an app-like experience to your website. Drupal can be a stupendous option of enhancing your site with a PWA.
We have been committed towards provision for ambitious digital experience through a suite of services. Talk to our Drupal experts at hello@opensenselabs.com and let us know how do you want us to be a part of your digital transformation journey.