1. A fake client
Let’s start off with a fake client.
SmartMarks is a small marketing consulting firm, with 4 employees. Each employee would like their own blog. The site will need a few pages in addition to the blogs:
- Home
- About
- Contact
- Links
- Blogs
Shannon, the business owner, wants full control over the site. The rest of the employees (Bill, Jean, and Terry) should only be able to write blog entries, but Bill may publish links.
The contact us form will accept the user’s name, phone, email, and a short message. Submissions of the contact form should be sent only to Shannon.
Sounds pretty simple, huh? Well with Drupal, a lot of this core functionality is already built in. We’ll use as much of the core functionality as we can, and we’ll add in a few other modules to make building this site a breeze!
2. Install some stuff
First, start out by installing Drupal. I’ll be developing this one on my local machine, but you can install it anywhere you wish. For this tutorial, I’ll be working with Drupal 6.x.
To install Drupal, simply download (https://drupal.org) and unpack it, create your database, and visit http://localhost/ (or your own dev URL). Installation should be relatively simple for ya.



You’ll need to create a config file. You can copy /webroot/sites/default/default.settings.php to /webroot/sites/default/settings.php. Be sure to make it writable to the server. Also, leave a copy of sites/default/default.settings.php where it is; Drupal will use it during installation.



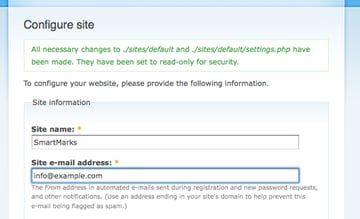
After your config file is created, you can go ahead and install Drupal.






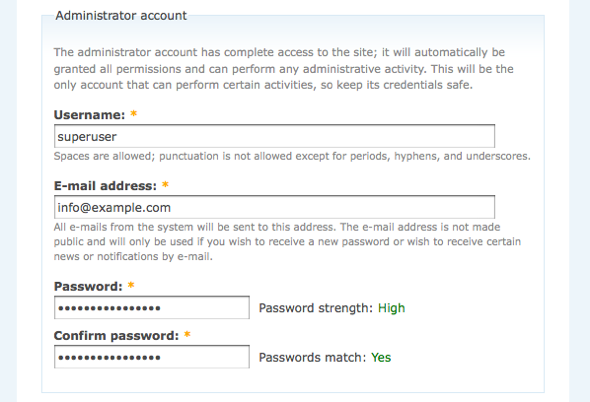
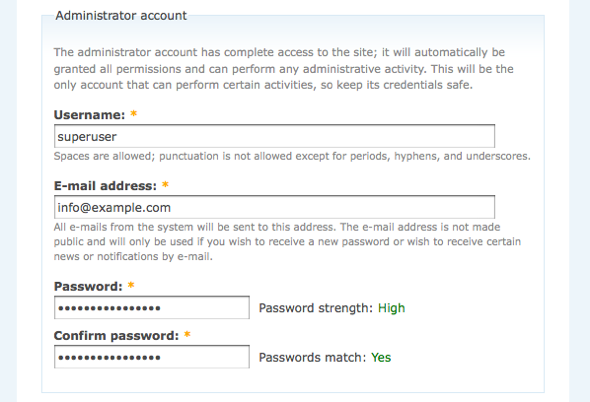
On the next screen, you’ll setup the first account for the site. This is the main administrator, or super user. This user will have permission to do anything and everything on the site.



And you can go ahead and specify a few server settings. If your server is configured for mod_rewrite URL rewriting, then you can go ahead and enable Clean URLs now. This will change your URLs from something like /?q=node/3 to just /node/3.



After successful installation, you can visit the site and login as the superuser.



3. Get some modules
For this site, we’ll be using a few contributed modules. We’ll have to download those and activate them before we can use them.
All modules that you’ll install will be placed in the directory /webroot/sites/all/modules. If the modules directory doesn’t exist there, just make a new one and name it modules.
Make sure to download the modules compatible with the version of Drupal that you’re using. I’m using Drupal 6.x.
4. Admin Menu
This module is a must have for working with Drupal. It’s not totally necessary, but it will save you loads of time.
Download it over at http://drupal.org/project/admin_menu and place it in /webroot/sites/all/modules
PathAuto & Token
Next, go grab a copy of PathAuto and Token. PathAuto is a module that will have Drupal automatically generate nice URLs. PathAuto requires Token to work.
- PathAuto – http://drupal.org/project/pathauto
- Token – http://drupal.org/project/token
Meta Tags (Nodewords)
Originally titled NodeWords, the Meta Tags module allows users to specify common meta tags, like meta keywords and meta description.
Get a copy of this module over at http://drupal.org/project/nodewords
CCK (Content Construction Kit)
CCK allows you to easily create new content types, without ever having to write any code! We’ll use this for the company’s external links section.
Get CCK at http://drupal.org/project/cck
Views
The views module allows you to configure custom views for displaying content. They’re very useful when you have complex content types and categories. Here we’ll use Views to display Links.
Get the Views module at http://drupal.org/project/views
Install some modules
After you’ve downloaded and unpacked the above modules into /webroot/sites/all/modules, you can go ahead and install them.
Visit http://localhost/admin/build/modules to turn some of them on.
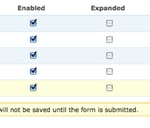
For this site, we’ll need to install the following. Simply check the boxes and click “Save configuration”.
- Administration – Administration Menu
- Core – Blog
- Core – Contact
- Core – Path
- Content – Content
- Content – Text
- Other – Meta tags
- Other – Pathauto
- Other – Token
- Views – Views
- Views – Views UI
5. Content Types
Before we work with users and roles, we’ll create our Links content type. Each Link will need a title, URL, and short description.
What’s a node?
Almost every piece of content in Drupal is stored as a single node. All nodes have a title and an optional description. By creating content types, you can add fields to the content type to extend the node.
In our case, each Link will need one additional field that’s not provided by default, the URL.
Create a Link content type
We’ll create a content type called Link. We’ll then add a field to the content type called URL.
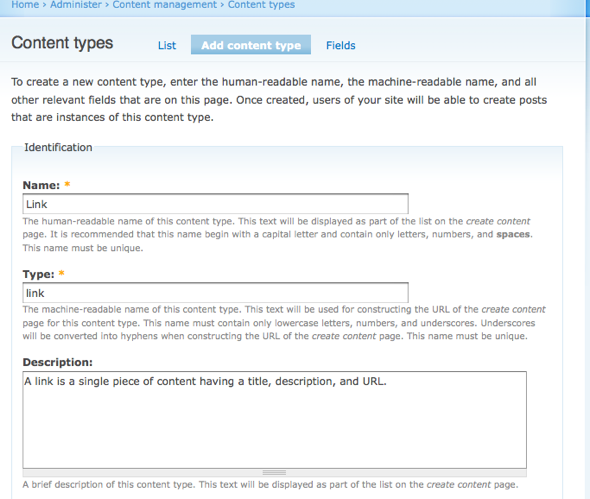
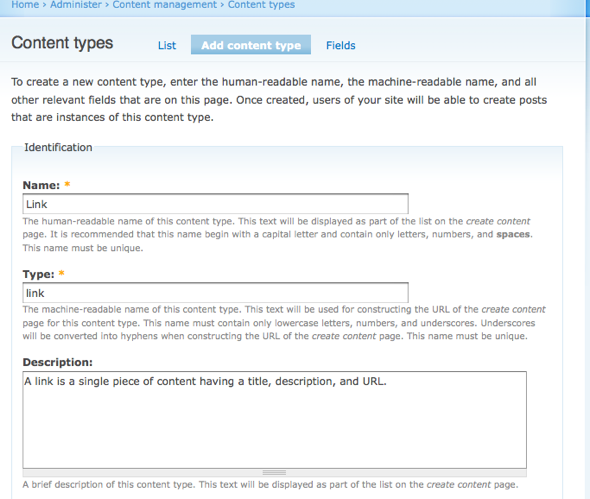
Visit http://localhost/admin/content/types/add
In the name field, enter the human-readable name. In the type field, enter a unique name for the type. The system will use this name internally. You can make it up, but generally it’ll look like a variable name, lowercase and underscored. Also enter a short description of the content type.



Next we’ll modify slightly this content type from the general node. In the “Submission form settings” group, instead of “Body”, we’ll title the body field “Short Description”.



Next, we’ll edit the “Workflow settings.” Allow the link to be published by default, and disable automatic promotion to the front page.



And finally, disable comments on the Links.



Save the content type. If you visit the “Create Content” page, you’ll now see the new content type, Link.



Additional fields with CCK
So we’ve got our base Link content type set up. But we need to add an additional field to each Link: URL. Visit http://localhost/content/types and “Manage fields” for content type Link.



Add a field titled “url”, and name it “field_url”. Choose text data and text field.



Save it. Another page will come up, with some more options. The defaults are ok for this, so just contine by clicking “Save field settings”. After this, the Link content type should appear like this:



6. Views
Now let’s set up a view for our new content type, Links.
Views can become quite complex, but for our example, we’ll keep it very simple. We’ll make a page view that displays Links. Plain and simple
Visit http://localhost/admin/build/views to get started. Click the tab “Add” to create a new view.



Name the view “Links” and choose type node.



The next few pages can grow quite complex, but be paitent. A bit of practice will get you more comfortable with views.
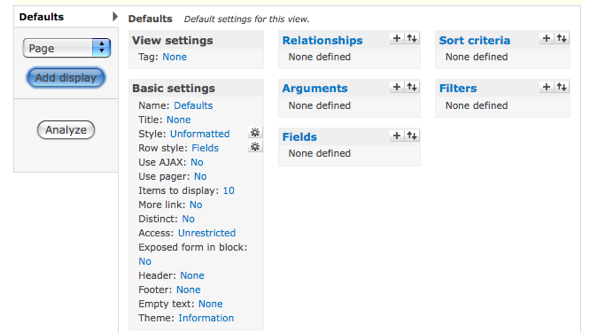
Firstly, we’ll want our Links view to be a full page. So add a page display.



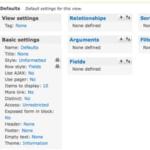
We’ll have to make some settings next. Change the name and title of the view to Links. Set the “Row Style” to node, and choose to display teaser and links.






Make sure you’re clicking “Update Default Display” every time.
Set the Path to “links”. This will be the URL path and our page view will show up at http://localhost/links.
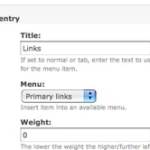
Then set a menu for the view. Choose “Normal menu entry”, title it Links, and put it into Primary Links. (More on menus a bit later).



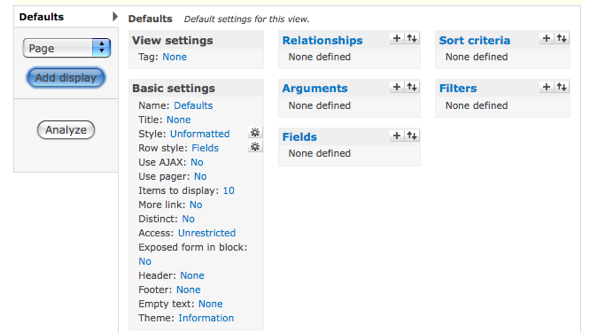
The Basic Settings area should be similar to this by now:

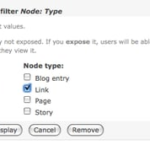
And finally for the view, we’ll need to setup a filter. The filter will allow us to restrict the view to only display nodes of type “link”.
Add a filter by using the “+” button at the top of the Filters box.

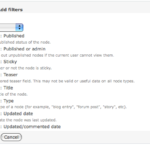
Scroll down until you find the filter titled “Node: Type”. Check it’s box, then add it as a filter.



Choose a node type of “Link”.



At this point, our whole view should look very simliar to the following.



Save the view. We’ll come back to it later.
7. Users, Roles, & Permissions
Next we’ll set up some user roles and permissions, and then we’ll create some real users. Refer to the site requirements above to refresh on what our users need to be able to do.
User settings
Only SmartMarks staff will be able to have accounts. Public registration will not be necessary for this site. So we need to restrict regsitration at http://localhost/admin/user/settings and disallow public registration.



Roles
We’ll need a couple of roles. Since Shannon wants full control, we’ll need an Admin role. Since Bill can modify certain things that others can’t we’ll setup a Manager role. And finally, the rest of SmartMarks’ employees will need to belong to an Employee role.
Visit http://localhost/admin/user/roles to get started.
Create a role titled Admin.



Repeat the process to create two more roles, Manager and Employee. We should have something like this now.



Perimssions
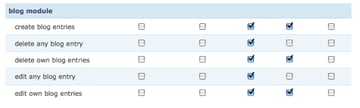
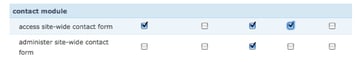
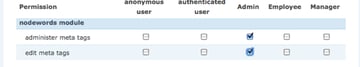
Next, we’ll define permissions for each of the roles. Visit http://localhost/admin/user/permissions to set up permissions. Set them up like so.





















You may be wondering why we didn’t give Manager too many permissions. This is because we’ll set Bill to also be part of the Employee role, so Manager simply needs to be able to add and edit links. All of the permissions associated with Employee will be granted to Bill.
Now that we’ve got roles and permissions going, we can create our sites’ users.
| User | Role |
|---|---|
| Shannon | Admin |
| Bill | Employee, Manager |
| Jean | Employee |
| Terry | Employee |
Go ahead and create these users at http://localhost/user/user/create, assigning roles to each of them. We should end up with something like this on http://localhost/admin/user/user:



8. Creating Content… Finally!
And finally we can start creating content. We’re well over halfway done at this point.
Create pages
First off, let’s begin with the home page. Visit http://localhost/content/add to create a new Page.



Enter the page title and some sample content for the home page. Set up a menu item for this page. You may also enter some meta tag info if you’d like.



Leave the URL alias setting alone. We’ll let Pathauto handle it, and we’ll set that up shortly.



Save the page and create another for the About page.



If you now visit the main page, you’ll notice that we’ve got a menu already going. These items come from the pages we just made and from the view we made for Links earlier.
Create some Links
Next, we’ll create a few links. Visit the create content page again, but this time choose Link. Create a few links.



After we’ve created a few links, we can visit the view for Links. Visit http://localhost/links to see our links. Here’s what I’ve got. Remember this is coming from the view we made earlier.



Contact form
Drupal’s built-in Contact module is totally sufficient for SmartMarks. We’ll just need to set it up. Visit http://localhost/admin/build/contact and click “Add Category” to begin.
Add a category for “General Enquiries”, enter Shannon’s email as the only recipient, and set “Selected” to yes. This will cause this category to be the default for the contact form. (You could setup multiple categories to handle contact submissions for areas such as Sales, Support, etc.)



You may now view your contact form at http://localhost/contact
Create some blog entries
Last of the content, we’ll make a few sample blog entries. We could log out, and then log back in as each user individually, creating a blog entry under each. Or, since you’re already logged in as superuser, you can create a few entries and change the author to each user.
Visit http://localhost/node/add/blog and create a sample entry.



Under the authoring info, enter shannon. This entry will become Shannon’s first blog entry.



Repeat that to create a blog entry for the other users (bill, terry, jean). Then visit http://localhost/blog to see the user blogs.



9. Finishing touches
We still have a few things to tidy up before we’re done. We need to setup pathauto to handle automatic URL aliases, finish our menu, check out each user account, and then we’ll add a few blocks to demonstrate a little about blocks.
Menus
Let’s start with menus. We’ve already created a few menu items beneath the Primary Links menu. We did this when we created the view for Links and when we created each static page.
Visit http://localhost/admin/build/menu. Here you’ll see several menus available. Choose Primary Links.



Choose “Add item”. We’ll create an item for the Contact form.



Note that the path is relative to the site root. So don’t enter “/contact”; just enter “contact”.
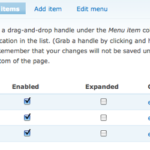
Repeat the above to create another menu item for user blogs, using a path of “blog”. Then visit the tab “List items” to view all the menu items within the Primary Links menu. Now we can reorder the items using the drag and drop handles on the left.



Make sure to save!!!
Now our primary links in the header should be complete and sorted.



Pathauto
Next up, we’ll setup pathauto to handle our nice URLs. Visit http://localhost/admin/build/path.
Before we configure paths, let’s remove any existing URL aliases. You can do this by visiting the tab “Delete Aliases”, then just go ahead and choose all aliases and delete them.



Now we’ll setup the automatic aliases under the tab “Automated alias settings”.
Open up “Blog path settings” and check the box to have the system “Bulk generate aliases”.



Now open up the “Node path settings.” Here we’ll set up a few rules to handle paths for different node types. Use the replacement patterns (this is where the Token module comes into play) to set up appropriate paths. Make sure your URL alias scheme will produce only unique URLs! And be sure to have it “Bulk generate aliases.”



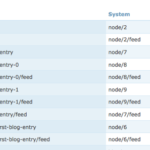
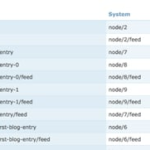
Then save. Then view “List” again. You should see new aliases made for all of our existing content.



A note about URL aliases: Don’t forget to delete aliases if you change your URL scheme and regenerate aliases. Deleting and recreating aliases may seem a bit scary, but the more you do it, the more confident you’ll become in your URL scheme.
Blocks
Shannon just informed us that she wants the site to highlight the company’s recent office move. This is a good opportunity to go over blocks.
A block in Drupal is simply a ‘chunk’ of content, be it a list of nodes, some static HTML, a few images, or whatever. We’ll set up a simple block to hold the notice about the office move.
Visit http://localhost/admin/build/block. Add a new block by using the tab “Add block”.



After adding a block, you’ll have to assign it to a region for display. Assign it to the left sidebar on http://localhost/admin/build/block, and don’t forget to save!!!



You may also sort them with the drag handles, like menu items.



You should now see the new block displayed in the left sidebar after save.



Check user accounts
Now we’re almost there. Just want to login as the users to make sure they’ve got the right permissions and that they can access the links to allow them to get stuff done.
Log out of the system and log back in as Shannon. Shannon is our administrator, so let’s make sure she’s able to create/edit all content. After logging in as Shannon, we should see a link to create content.

Go through and login as each user. Just take a look to make sure each one has the permissions and links available to get stuff done. If they don’t, try going back to administer user permissions, and verify that they’ve been granted the correct permissions. Or also make sure you’ve correctly assigned roles.
Set the home page
We also need to tell Drupal to use our home page as the default home page. You can do this under http://localhost/admin/settings/site-information.
Before you change this data, though, we need to grab the node id of our home page. Visit our welcome page at http://localhost/welcome-smartmarks. Click or mouse-over the “Edit” tab; we just need the node’s ID.



Our home page has a node id of 1, so we’ll use that for the default home page. Visit http://localhost/admin/settings/site-information and enter some data. At the bottom, you’ll see a field for the default home page. Enter “node/1”. Note that we’re using the node id becuase of pathauto. If we were to change the URL alias of the home page, then we won’t have to change its node id, since it will remain the same. Drupal will automatically print out the correct URL alias.



10. Summary
This overview only scratches the surface of what Drupal can do. Hopefully I’ve given you a good overview of how to get started with the system in building this very simple CMS.
Themes
Drupal supports multiple themes, and each user can even chose their own theme.
Building a custom theme is out of the scope of this tutorial. But you can download and install some contributed themes. A good starting place is over at Theme Garden. Download and unpack themes into /webroot/sites/all/themes, then enable and configure them at http://localhost/admin/build/themes. Note that whenever you activate a new theme, you’ll have to visit the blocks page to assign blocks to the theme’s regions.
If you’re ready to start building a theme, you might want to check out the Theme Guide.
Good luck!
Good luck in your Drupal ventures, and feel free to ask questions! Also check out http://drupal.org for more information and helpful articles.
Go to Source
Author: